NiicK RecOrds 3.6
- Inicio
- Registro o regresar contraseña
- Hasta ahora un exito...?
- ©Terminos Web©
- Chat
- (-)niciar Sesion(-)
- Chats!
- NEWS!
- FORO
- Noticias
- Encuestas
- Musicq
- Musicaa
- ;-;STAFF;-;
- *My World is XD 2.0*
- Condiciones para VIP o MIEMBRO
- COLOMBIA
- ERROR,404,605,503 u otros errores?
- T-R-A-I-N-E-R-S & P-R-O-G-R-A-M-A-S
- PWG.es & NK.es.tl
- CONCURSOS!
- Lista de links
- El Chef-SHACK critica muy fuerte, a los navegadores Mozilla Firefox,Google Chrome & Windows Internet Explorer
- Título de la nueva página
- Agustin Demuestra la version beta 3.0
- iTunes
- Ares
- :D!
- Plantillas
- ¡¡DEMI DEJA SUNNY ENTRE ESTRELLAS!!
- Hip Hop & R&B
- CD'S Completos de Reggaeton!
- Myspace
- Alamos
- Porta
- Transformar 90% XP a MAC!
- Windows XP
- Justin Bieber
- Hannah Montana
- Kenal & Kel
- Hebobo City!
- Los Hechiceros de Waverly Place
- Secciòn HABBO
- Varios errores!
- Discos
- nueva página
- Banners!
- Volvimos!
- Para Melany
- 'AgustiinIsLasXD
- barbie12[MOD]
- Emulador de iPad en la Web, con iPadPeek. Y una alternativa más fiel & Simulador online del iPhone 4
- xdd
- xxxx
- ;D
- PooLAr
- Botones
- Probador de HTML
- TRaductORRR
- MSN
- Descargas
- Botones 2
- Visualizacion de NK
- Photoshop01
- PhotoShop2.6 en tu navegador descargable!
- VideoChat
- ChatVideo
- ARESS
- Bateria Virtual
- Virtual Piano
- Destruir NK - Graffiti
- Justin Bieber y Selena Gomez presentarán los Billboard Music Awards
- Newsletter - Rss
- ssdlo de la nueva página
- udnudnfcsd
- xxxxxxxxxxxxxxxxxxxxxxxxx
- Advertencia los seriales Tune Up Utillies 2011
- Jennifer López Biografia
- FB
- Aviso Legal
- Fotos Divertidas
- Pedir Rangos!
- EsLaModa.cm
- Título de
- Indice
Emulador de iPad en la Web, con iPadPeek. Y una alternativa más fiel & Simulador online del iPhone 4
Emulador de iPad en la Web, con iPadPeek. Y una alternativa más fiel

Preocupados por cómo se verán sus blogs / websites / portales en el iPad? iPadPeek.com es un simplísimo servicio que nos permite imitar el display del iPad (1024×768 de resolución) mostrándonos cómo se vería una página web en el aparato.
Clickeando en el extremo superior derecho, cambiará la orientación (de landscape, por defecto, a portrait). Y cuando clickeamos en la barra de direcciones, aparecerá el teclado (no funcional)
Por supuesto, esto es un simple simulador de resolución; entrar a Gmail (lo cual es malísima idea, pues estamos haciéndolo desde ipadpeek.com, no de gmail) no traerá la interfaz “touch”.
Así que démosle un vistazo a una segunda alternativa.
Opción 2
La mejor alternativa, sin embargo, y la que nos dará un vistazo más cercano a cómo será navegar con el iPad, es usar un user agent switcher, y un navegador en WebKit. Ahora veremos cómo hacerlo.
- Primero, necesitaremos Firefox, además de la extensión User Agent Switcher. Además, he preparado ya un XML como el perfil del iPad aquí (click derecho, guardar como). Pueden guardarlo en el escritorio
- Ahora, en Firefox, vamos a Herramientas / Extensiones. En User Agent Switcher, click en Opciones. Aquí le damos click a importar, y lo dirigimos hacia el XML que descargamos. “iPad” aparecerá en la lista.

Ahora simplemente nos vamos a Herramientas, y click en “Default User Agent”, que nos dejará elegir “iPad”

Basta con visitar páginas como Vimeo, CBS, o incluso Gmail, para ver la web desde los ojos del iPad. Y si lo combinamos con iPadPeek? Obtendremos la proporción exacta.
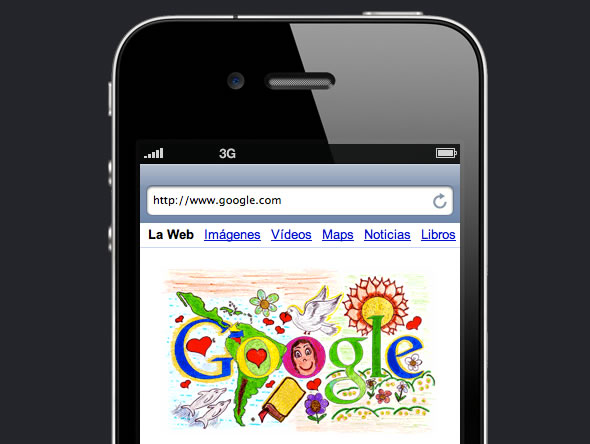
iPhone 4 Simulator es una aplicación gratuita que nos permite emular la visualización de nuestros sitios web desde uno de estos dispositivos, utilizando para ello una simple ventana de nuestro navegador. Este sitio funciona gracias a jQuery, para utilizarlo simplemente tendremos que desplazar el slide para desbloquear el dispositivo, colocar en la barra de direcciones del Safari el sitio que queremos probar y listo. Para utilizar correctamente este simulador se recomienda la utilización de Safari, Firefox o en su defecto Chrome. El único defecto que le veo a este simulador es que no envía correctamente el user-agent, por lo que si nuestro sitio hace automáticamente la detección de dispositivos móviles con esta aplicación no veremos la versión móvil sino la web. Web: iPhone 4 Simulator Tags: iPhone
Simulador online del iPhone 4